Turn Random Cloud display into Blocks
The code below can be customized in several ways to create exciting label designs. You can also add background images to them.Follow these easy steps:
- Go to Blogger > Settings> Layouts
- Click add a gadget and choose Labels
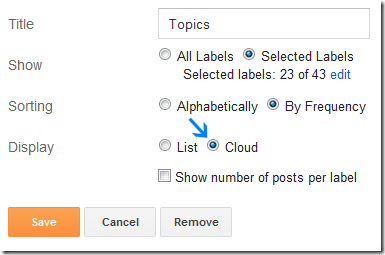
- Inside the settings make sure to choose the cloud display. You may set other options as per your requirement. See the screenshot below as example

Please choose to display at most 25 labels. Too much labels on homepage look awkward. Showcase your best categories only.
4. Now save the widget and go to settings > Template
5. Backup your template
6. Click Edit html > Proceed and search for this
7. Just above it paste the following CSS code:
8. Save your template
9. All done!
Visit your blogs and see the labels completely transformed to small neatly crafted rectangular boxes. If in case you want the label boxes to be of random sizes depending on the post-count then simply delete font-size:10px; from the above code.
Source :http://thebestshwenagar.blogspot.com/2013/10/customize-labels-cloud-in-blogger.html









0 comments:
Post a Comment