 |
| Before |
 |
| After |
Note: This is not a Dynamic View tutorial, as such it won't work with Dynamic View templates.
Step 1:
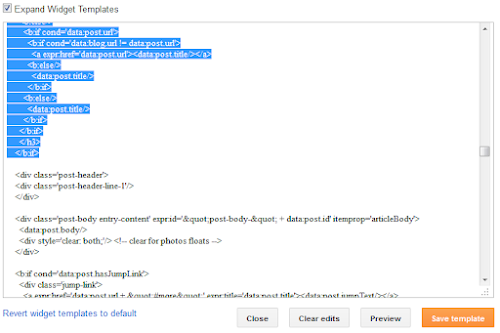
Backup your template by going to Dashboard - Template - Backup/Restore - Download Full Template. Next, go to Dashboard - Template - Edit HTML - Proceed - Expand Widget Templates - Find and delete the following lines:
The code in place (Starting part)
The code in place (Ending part)
Backup your template by going to Dashboard - Template - Backup/Restore - Download Full Template. Next, go to Dashboard - Template - Edit HTML - Proceed - Expand Widget Templates - Find and delete the following lines:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <b:includable id='post' var='post'> <div class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'> <a expr:name='data:post.id'/> <b:if cond='data:post.title'> <h3 class='post-title entry-title' itemprop='name'> <b:if cond='data:post.link'> <a expr:href='data:post.link'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <b:if cond='data:blog.url != data:post.url'> <a expr:href='data:post.url'><data:post.title/></a> <b:else/> <data:post.title/> </b:if> <b:else/> <data:post.title/> </b:if> </b:if> </h3> </b:if> |
The code in place (Ending part)
Step 2:
Copy and paste the following lines in place of the deleted lines in Step 1, then click on 'Save Template'.
The code in place (Starting part)
The code in place (Ending part)
That is it. If you assign a label to your post now, it will appear in front of your post title. You can customize the color and size of the label by referring to the 'Extra' section below.
It is important to note that if you add more than a label, the tweak will pick a label reverse-alphabetically. For example, if you add 'Transformers', 'Yoga' and 'Arts' as labels to your posts, the label 'Yoga' will be chosen.
Copy and paste the following lines in place of the deleted lines in Step 1, then click on 'Save Template'.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| <b:includable id='post' var='post'> <div class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'> <a expr:name='data:post.id'/> <b:if cond='data:post.labels'> <b:loop values='data:post.labels' var='label'> <script type='text/javascript'> var SS = '<data:label.name/>'; var PrintSS = SS + " | "; </script> </b:loop> <b:else/> <script type='text/javascript'> var PrintSS = ""; </script> </b:if> <b:if cond='data:post.title'> <h3 class='post-title entry-title' itemprop='name'> <b:if cond='data:post.link'> <a expr:href='data:post.link'><span class='pre-postss'><script>document.write(PrintSS);</script></span><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <b:if cond='data:blog.url != data:post.url'> <a expr:href='data:post.url'><span class='pre-postss'><script>document.write(PrintSS);</script></span><data:post.title/></a> <b:else/> <span class='pre-postss'><script>document.write(PrintSS);</script></span><data:post.title/> </b:if> <b:else/> <span class='pre-postss'><script>document.write(PrintSS);</script></span><data:post.title/> </b:if> </b:if> </h3> </b:if> |
The code in place (Ending part)
That is it. If you assign a label to your post now, it will appear in front of your post title. You can customize the color and size of the label by referring to the 'Extra' section below.
It is important to note that if you add more than a label, the tweak will pick a label reverse-alphabetically. For example, if you add 'Transformers', 'Yoga' and 'Arts' as labels to your posts, the label 'Yoga' will be chosen.
Extra:
To change the color or size of the add-on label, go to Dashboard --> Template --> Customize --> Advanced --> Add CSS --> paste the following code --> Press enter after the last character of the last line } --> Apply to Blog.
The
values in the attributes above are self-explanatory. You can generate
hex code for a color of your choice by visiting the link below:
To change the color or size of the add-on label, go to Dashboard --> Template --> Customize --> Advanced --> Add CSS --> paste the following code --> Press enter after the last character of the last line } --> Apply to Blog.
1
2
3
4
| .pre-postss{color: #5F0707 !important;font-size: 27px;} |












0 comments:
Post a Comment