Blogger Template Design: Tutorial 1
Before designing a template, you must have an idea of what the basic structure of a template is. Generally, the actual structure of any templates are not exactly the same. But, by knowing the basic structure, you can easily get the ideas of how to tweak your existing templates, design a template, and how to change it into a different structure.
Some parts of the template structure are obvious from what you can see on most blogs: the headers, footers, and posts sections. But there are some sections (I'll call these sections blocks or containers afterward) that are not visible on the computer screen, but important HTML-wise to build a practical and proper working template.
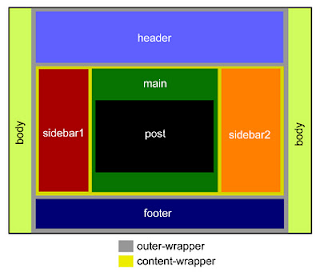
To start off, a template structure basically contains blocks of containers that looks like this:

Going from the biggest to the smallest blocks:
Some parts of the template structure are obvious from what you can see on most blogs: the headers, footers, and posts sections. But there are some sections (I'll call these sections blocks or containers afterward) that are not visible on the computer screen, but important HTML-wise to build a practical and proper working template.
To start off, a template structure basically contains blocks of containers that looks like this:

Going from the biggest to the smallest blocks:
- Body: the outer most block is the Body of your template (basically everything that the computer screen covers).
- Outer-wrapper: this container covers your whole template (the body is more like the outside of your template). In general, you build a wrapper to place a multiple of smaller blocks inside it. The most common blocks inside this Outer-wrapper is the Header, Content, andFooter.
- Header: this block is the top most part of your blog (the name is quite obvious). But inside the Header you will have other sub-blocks too - the Header Title block, the Header Description block, and others such as the Adsense banners, a menu bar, etc. So, to wrap all these sub-blocks inside one large container, the largest container in the Headersection is usually a Header-wrapper that wraps everything inside.
- Content: below the Header is the Content-wrapper - basically the most important container block of all. Immediately inside this wrapper are the Sidebar containers (1,2 or any number of sidebars) and theMain container (which contains your posts, comments, or some ads).
- Footer: is the bottom most container of your template. As in theHeader section, you'll also need a Footer-wrapper to contain other sub-blocks in the Footer section.
- Main: the Main-wrapper is the outer most container in the Mainsection which goes inside the Content-wrapper. Inside this Main-wrapper are the Post block, Comment block, Date Header, and other widgets created from the Add Page Element option.
- Sidebar: is the block that contains all your side widgets - About Me,Labels, Archive, Text, HTML, Adsense, etc. In a standard Blogger template, you will usually find only 1 sidebar - hence the 2-column template (Main and Sidebar). But it's actually easy to add multiple number of sidebars. The most common ones are 2 sidebars - or the 3-column template. You will see from these tutorial series that once you understand the template structure, it's actually easy to add and move the sidebars to the left or right of your Main container.
- Blog Post: this block contains the important stuff - your Posts Titles,Post, Post Author, Labels, etc.
One other way to see this structure is from the hierarchical point of view. Starting from the largest container to its sub-containers, the structure looks like this:
- Body
- Outer-wrapper
- Header-wrapper
- Blog Title
- Blog Description
- Other widgets
- Content-wrapper
- Sidebar-wrapper (1,2,3...)
- Main-wrapper
- Date Header
- Posts
- Post Title
- Post Content (or called Post Body)
- Post Footer (Author, Labels, etc)
- Comments
- Feed Link
- Other widgets (mostly ad units)
- Footer-wrapper
- Footer text (disclaimer, copyrights, etc)
- Other widgets








0 comments:
Post a Comment